
案件の提案などで、Wordpressのテーマである「Snow Monkey」を使われている方も多いのではないかと思います。ノーコードでサクサク作れるうえに、GoogleアナリティクスなどのSEO関連設定もバッチリできて言うことなしです!
とはいえ、案件の要件定義上CSSや場合によってはJava Script(JQuery)を使わざるを得ない一方、「カスタマイズ環境の構築に手間取った」なんてお声もちらほら。
というわけで、そんな人のお役に立てればと思い、この記事を作成しました。
このページを見てもらいたい人
- プラグイン「My Snow Monkey」を入れたけど、どうやって使えばよいかわからないという方
- CSSまでは設定できたけど、Java Scriptの設定ができていないという方
下準備
Snow Monkeyのカスタマイズは子テーマではなく、プラグイン「my-snow-monkey」が推奨されており、これをインストールするところからなんですが、こちらはSnow Monkeyといえばこの人!のじゃんきーの兄貴のブログがとても分かりやすいので、そちらをご参照ください。じゃんきーさん、ありがとうございます。
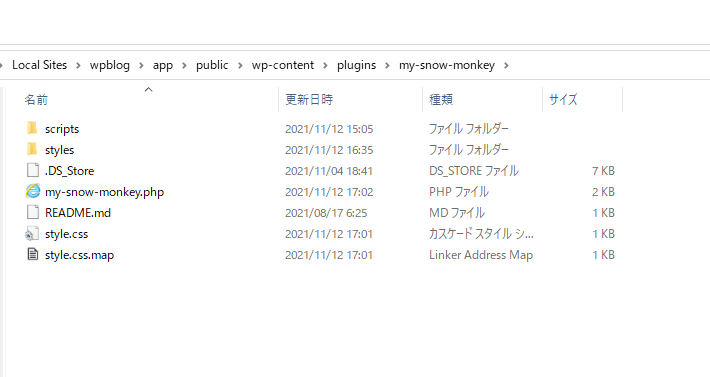
今回使用するMy Snow Monkeyのフォルダ完成図
デフォルトから配置を変え、こんな感じにしました。参照するstyle.cssを直下に置いているのは参照ファイルの視認性をあげるためです。



My Snow Monkeyに追記するコード
公式サイトのデフォルトコードにjsを読み込めるように追記されております。
なお、こちらのコードはじゅんぺーさんのブログのもので、それを使い、自分なりに仕組みを考察したものです。
大変勉強になりました。ありがとうございます。
じゅんぺーさんのブログは素晴らしく、必要事項は全て説明がされているため、リンク先からすんなり環境構築が済んだ方はこの先を読む必要はありません。どんどんカスタマイズしてスキルアップしちゃってください!
私と同じく足踏みした人だけ以下の記事をお読みください。
/* デフォルトコードの下にコピー記述 */
/* function msm_enqueue_style_script()の中で、参照したいjsやスクリプトを適宜追加することができます */
add_action('wp_enqueue_scripts', 'msm_enqueue_style_script');
function msm_enqueue_style_script()
{
/* css読み込み */
wp_enqueue_style(
'msm_style',
MY_SNOW_MONKEY_URL . '/style.css',
[],
filemtime(MY_SNOW_MONKEY_PATH . '/style.css')
);
/* js読み込み */
wp_enqueue_script(
'msm_scripts',
MY_SNOW_MONKEY_URL . '/scripts/main.js',
['jquery'],
filemtime(MY_SNOW_MONKEY_PATH . '/scripts/main.js'),
true
);
}
/* エディター用のCSS読み込み */
add_action(
'after_setup_theme',
function () {
add_editor_style('/../../plugins/my-snow-monkey/style.css');
}
);仕組みを理解するための考察
アクションフック「wp_enqueue_scripts」はWordpress標準のものですので、Wordpress化をされたことがある方なら一度は目をにしたことがあるはずです。その引数である「msm_enqueue_style_script」関数(関数名をつけずに無名関数でも可能)で読み込みたいjsとcss指定しています。swiper.jsなど、追加で読み込みしたいファイルがある場合は、ここに追記すればjsファイルの追加が可能です。

スノモンでもCSSやJava Scriptを自由に追加できると思うと、使い勝手が飛躍的に上がるね!
参照ファイルを増やす際、それぞれの名称(上でいうとmsm_styleとmsm_scripts)は異なる名称にしてください。挙動がおかしくなります。
VS CodeでのLive Sass Compilerのインストール
インストールがまだお済みでないようでしたら、こちらのサイトがとてもわかりやすいです。ここではSass環境の構築の説明は割愛させていただきます。
※上記と同じ状態にする場合は、my-snow-monkey\styles\src\_test.scssのファイルを作成し、style.scssファイル内で「@import ‘src/test’;」とコードを書いてコンパイル対象のSCSSファイル読み込み用のパスを通しておいてください。じゅんぺーさんのファイルをお使いになるのが早いですが、ご自身で考えながらやるのもよいかもしれません。
設定後、画面下にある「Watch Sass」をクリックして「watching…」状態にすることをお忘れなく。
本来はすんなり完了ですが・・・
上記コードをマイスノモンに追記し、 Live Sass Compiler をインストールして起動すれば本来はCSSもJSも反映します。にもかかわらず、CSSの反映がうまくいかない方は、次の点が考えられないでしょうか。
マイスノモンのCSS読み込みパスと Live Sass Compiler パスの不一致
私はまさにこれだったのですが、ファイルの整理によりSassがコンパイルした後吐き出すStyle.cssのファイルパスとマイスノモンで指定するファイルパス(上で/* css読み込み */となっているところ)が不一致だったので、CSSファイルが反映しませんでした。当たり前といえば当たり前なんですけどね。
上記ファイル完成図に合わせるのであれば、次の項目を確認してください。
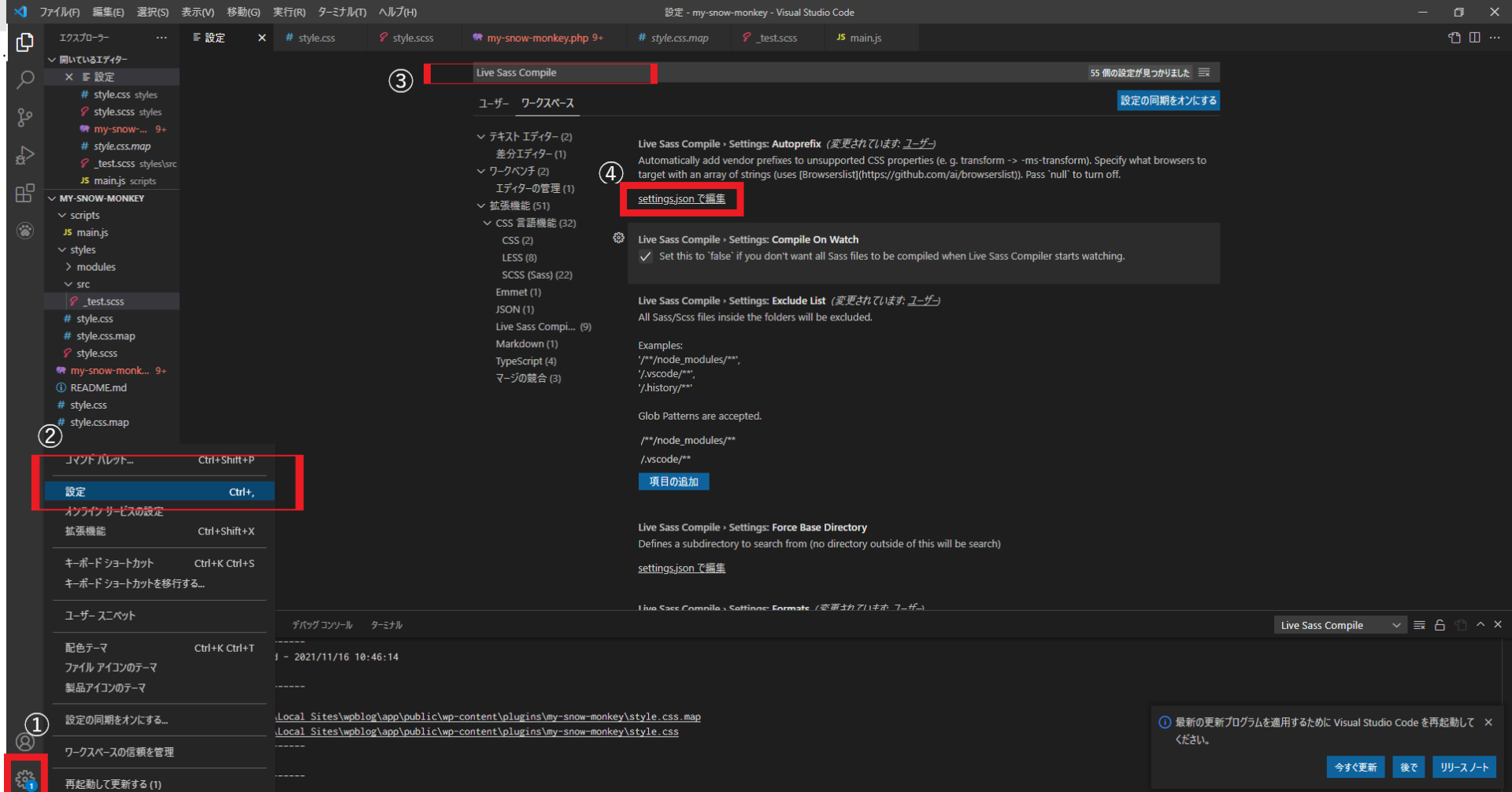
①VSCodeの左の歯車→設定→Live Sass CompileからLive Sass Compile › Settingsの画面にたどり着き、setteing.jsonで編集をクリック

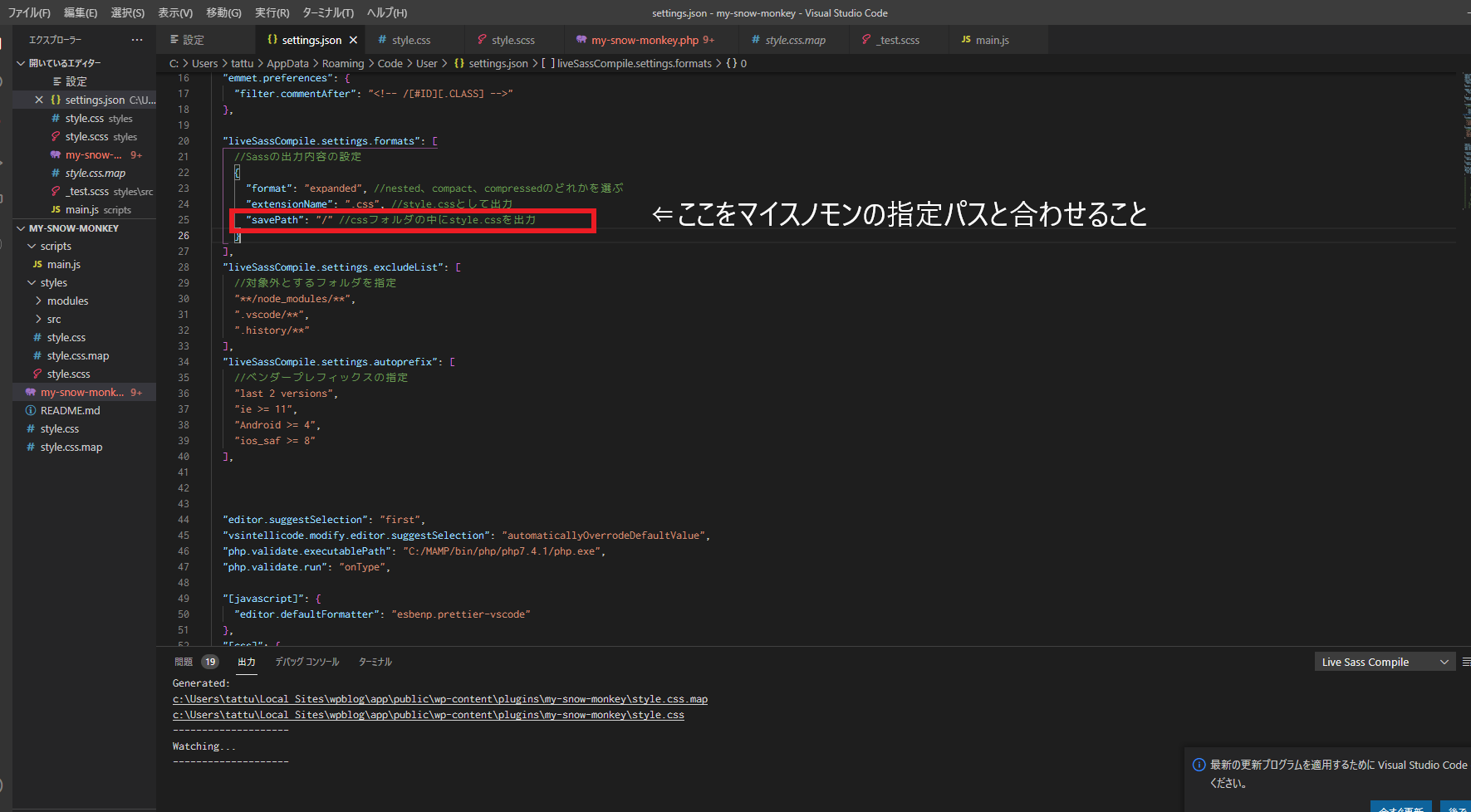
②liveSassCompile.settings.formatsのパラメータの中を「”savePath”: “/”」とする。
ここが/cssなどとなっていると、新たに作成されたCSSファイルの配下にstyle.cssが作成され、マイスノモン側からの参照とずれます。

反映確認
Java Scriptの確認
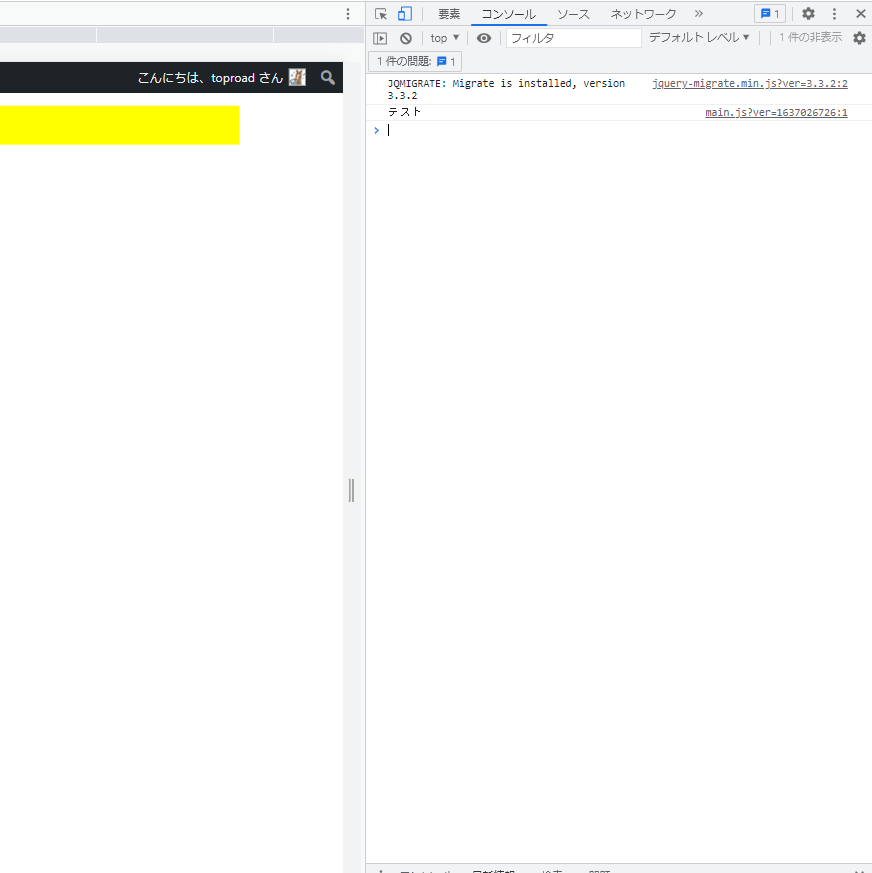
あまり芸がないですが、main.jsに【console.log(“テスト”)】と入力してください。
クロームのデベロッパーツールのコンソール画面に「テスト」と表示されていればOKです。

CSSの確認
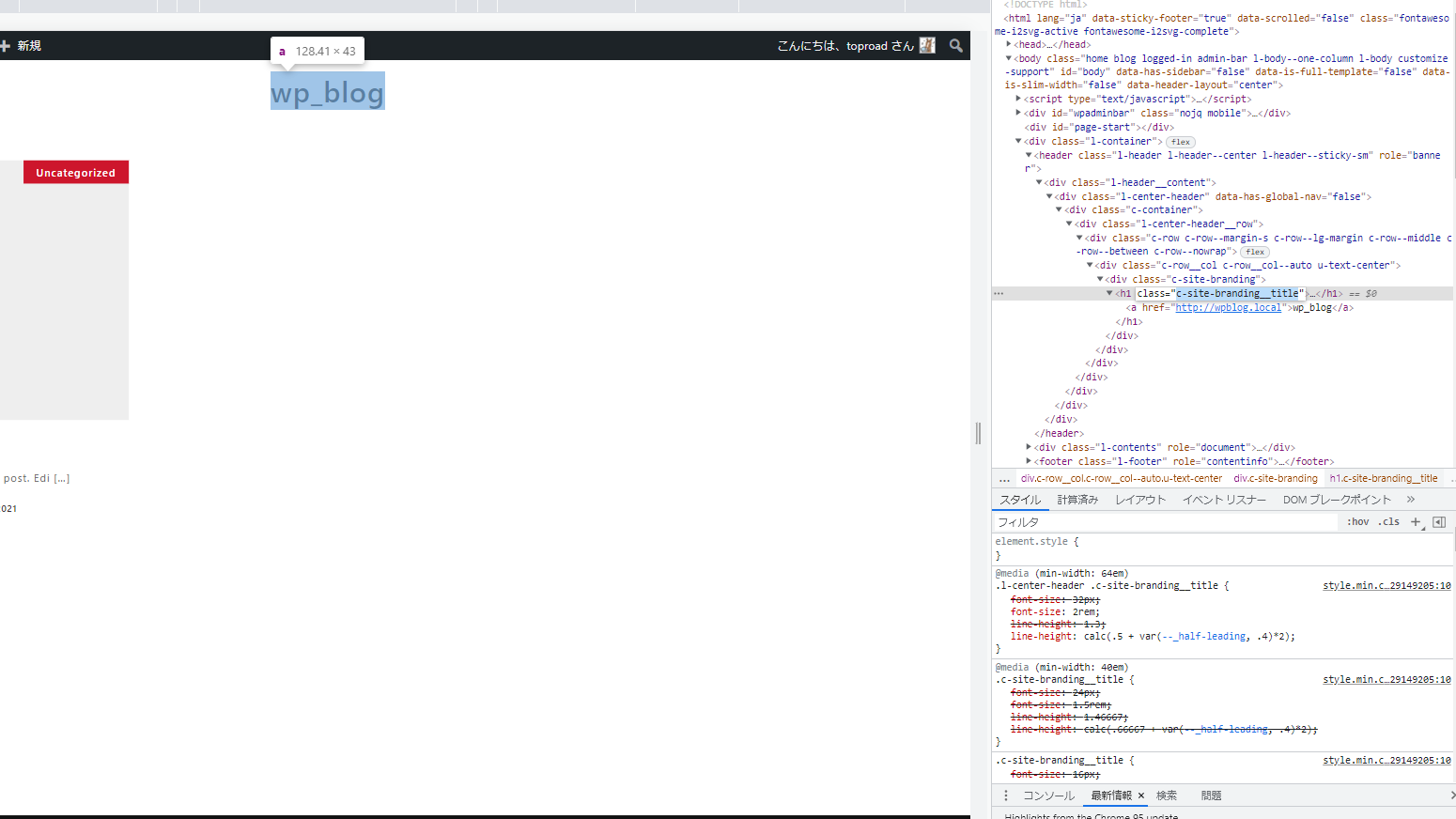
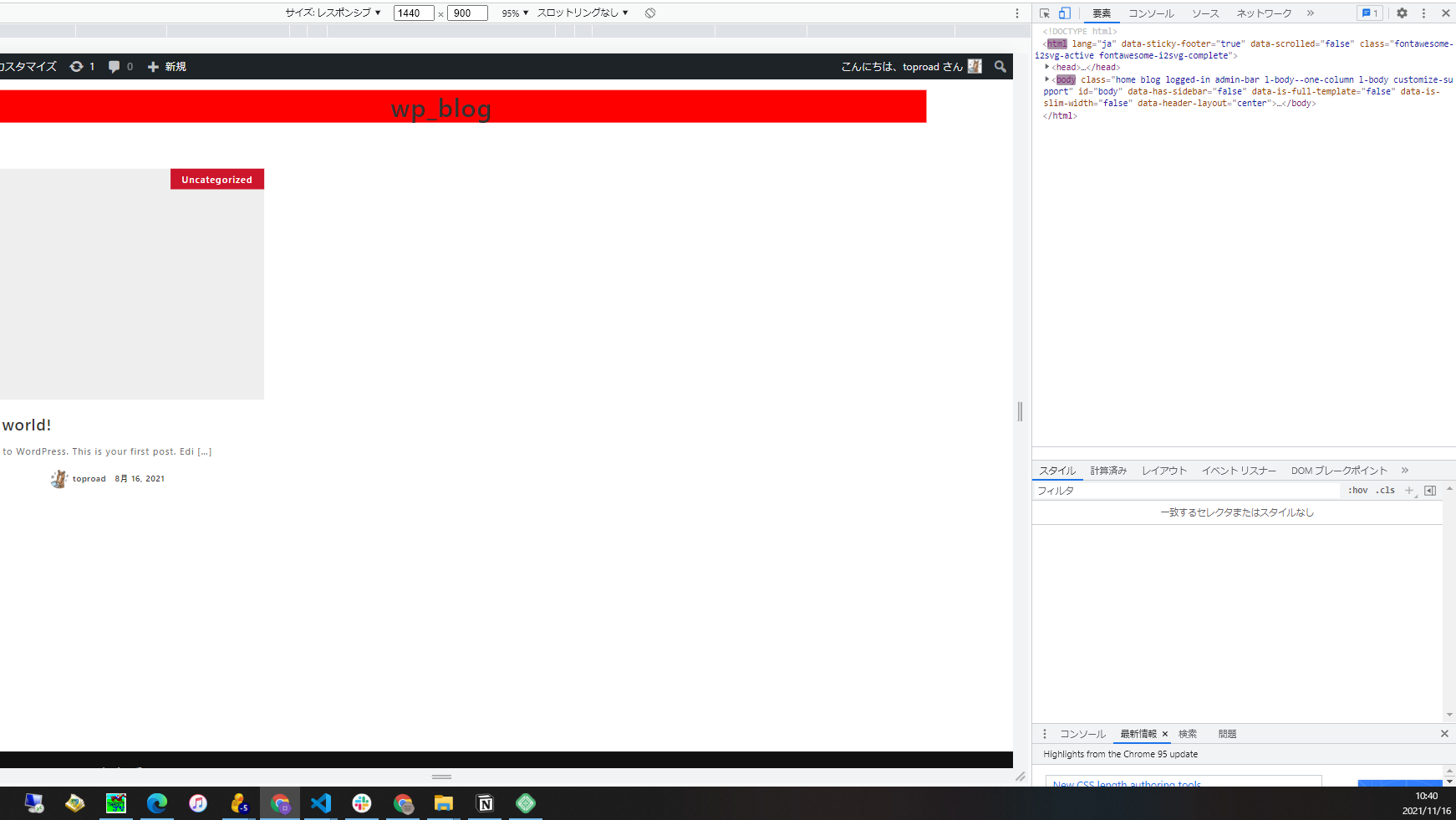
bodyなど、デフォルトのセレクタを選択してもよいのですが、せっかくなのでスノモン側で使用されているクラス名を確認し、反映するか確認してみましょう。
というわけで、クロームのデベロッパーツールから任意のクラス名(写真はc-site-branding__title)を確認し、作成したSCSSファイルに適当にコードを書いてみましょう

※コンパイルがされているか心配でしたら、マイスノモンファイル直下のstyle.cssに下記コードが反映されているか確認してください。
.c-site-branding__title {
background-color: red;
}

反映していることを確認できましたね!
Snow Monkeyの環境構築を通じて伝えたかった事
今回の作業でSnow MonkeyにCSSとJava Scriptをカスタマイズする環境が整いました。
残るはHTMLとPHPのカスタマイズ環境ですが、これについてはすでに整っています。
HTMLはカスタムHTMLや、ショートコード、フックなどによるカスタマイズができ、
PHPはmy-snow-monkey.phpの上記作業項目以下に追記することでカスタマイズすることができます。
つまり、
Snow Monkeyでオリジナルテーマ同様のカスタマイズ環境が整ったことになり、ノーコードとコーディングのいいところどりが出来る
とうことです。まさに鬼に金棒って感じで、これってすごいことだと思います。
Snow Monkey、恐るべし・・・
最後に
私もよくあるのですが、コーディングしている最中は案外ちょっとしたことが落とし穴になって時間を要することがあるかと思います。この記事が直接解決のきっかけになれば幸いですし、同じレベルの方の相談相手になるきっかけになればと思います。何かありましたら、Twitterでご相談ください。
さぁ、じゅんべーさんの講座を活用してステップアップしましょう!!
むしろ私が頑張ります。


 www.fukugyo-th.com
www.fukugyo-th.com
 web-log.site
web-log.site